Creating and running angular2 application on NodeJs using Eclipse can be done using Nodeclipse. Installing and running Nodeclipse is quite easy as it is based on Eclipse IDE and NodeJs. In this IDE you can create and run your angularjs application very easily.
Creating Angular2 application
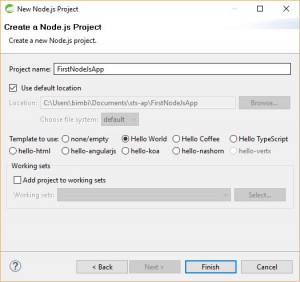
Launch Nodeclipse and open create new node.js project using new project wizard of eclipse as given below.

Now following following steps to create first angular application.
Add package.json file to define application, dependencies
{
"name": "angular2",
"version": "1.0.0",
"scripts": {
"start": "npm run lite",
"lite": "lite-server"
},
"license": "ISC",
"dependencies": {
"angular2": "2.0.0-beta.2",
"systemjs": "0.19.6",
"es6-promise": "^3.0.2",
"es6-shim": "^0.33.3",
"reflect-metadata": "0.1.2",
"rxjs": "5.0.0-beta.0",
"zone.js": "0.5.10"
},
"devDependencies": {
"lite-server": "^1.3.1"
}
}
Install these packages select package.json on the Package Explorer, open context menu by right-clicking, and select [Run As]-[npm install] menu. and this will download and install all packages by running this npm command.
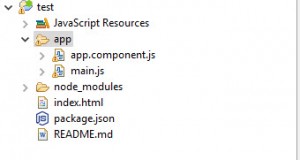
Now add one application folder name app in application root and index.html file.
Now add a file named app.component.js and main.js file in app folder and paste following code in files. You can also copy latest code from angular.io quick start.

app.component.js
(function(app) {
app.AppComponent =
ng.core.Component({
selector: \'my-app\',
template: \'<h1>My First Angular 2 App</h1>\'
})
.Class({
constructor: function() {}
});
})(window.app || (window.app = {}));
main.js
(function(app) {
document.addEventListener(\'DOMContentLoaded\', function() {
ng.platform.browser.bootstrap(app.AppComponent);
});
})(window.app || (window.app = {}));
index.html
<html>
<head>
<title>Angular 2 QuickStart</title>
<!-- 1. Load libraries -->
<!-- IE required polyfill -->
<script src="node_modules/es6-shim/es6-shim.min.js"></script>
<script src="node_modules/angular2/bundles/angular2-polyfills.js"></script>
<script src="node_modules/rxjs/bundles/Rx.umd.js"></script>
<script src="node_modules/angular2/bundles/angular2-all.umd.js"></script>
<!-- 2. Load our \'modules\' -->
<script src=\'app/app.component.js\'></script>
<script src=\'app/main.js\'></script>
</head>
<!-- 3. Display the application -->
<body>
<my-app>Loading...</my-app>
</body>
</html>
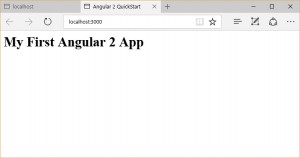
Running angular2 node.js application in Nodeclipse IDE
To run application we need to create one http server, for this add server-launch.js file and put following code.
require(\'lite-server\');
Now run application by creating new Run configuration of project.
Image
It will launch a browser ![]()



One response to “Creating First Angular2 Application In Eclipse”
Hi,
I have the following in launch-server.js.
var ls = require(“\’lite-server\’”);
not sure it’s enough. I get the below error.
Error: Cannot find module ”lite-server”
Can you let me know what all code you have in the launch-server.js file please?